Html 笔记
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>eyecus</title>
</head>
<body>
<h1>hello world!</h1>
<p>hello <a>eyecus</a>!</p>
<ul>
<li>1.XXXX</li>
<li>2.XXXX</li>
<li>3.XXXX</li>
</ul>
</body>
</html>注意
对于中文网页需要使用
<meta charset="utf-8">声明编码,否则会出现乱码。
<!DOCTYPE html> :声明为html5文档
<html>:html页面的根元素
<head>:包含了文档的元(meta)数据
<title>:包含了页面标题
<body>:包含了可见的页面内容
<h1>:一级标题标签
<p>:段落标签
网站信息
<meta name="author" content="世佳">
<meta name="copyright" content="© 2019 eyecus.">
<meta name="keywords" content="世佳,视由,eyecus">
<meta name="date" content="2019-09-01T00:00:00+00:00">文本格式标签
| 标签 | 描述 | 预览 |
|---|---|---|
<b> |
粗体文本 | 原文 文本 Text |
<em> |
着重文字 | 原文 文本 Text |
<i> |
斜体字 | 原文 文本 Text |
<small> |
小号字 | 原文 文本 Text |
<strong> |
加粗 | 原文 文本 Text |
<sub> |
下标字 | 原文 文本 Text |
<sup> |
上标字 | 原文 文本 Text |
<ins> |
下划线 | 原文 文本 Text |
<del> |
删除字 | 原文 |
常见属性
| 标签 | 描述 |
|---|---|
| class | 为html元素定义一个或多个类名 |
| id | 定义元素的唯一id |
| style | 规定元素的行内样式 |
| title | 描述了元素的额外信息 |
常用功能
给元素增加链接
<a href="default.html"> XXXX </a>换行
<p> XXXX</br>XXXX </p>添加水平线
<p>XXXX</p>
<hr>
<p>XXXX</p>添加注释
<!-- XXXX -->添加图片,并定义尺寸
<img src="/images/logo.png" width="250" height="200" />CSS 笔记
p {
color: red;
text-align: center;
}p :选择器是需要改变样式的元素
color:属性是需要改变的样式属性
red :值是属性的描述值
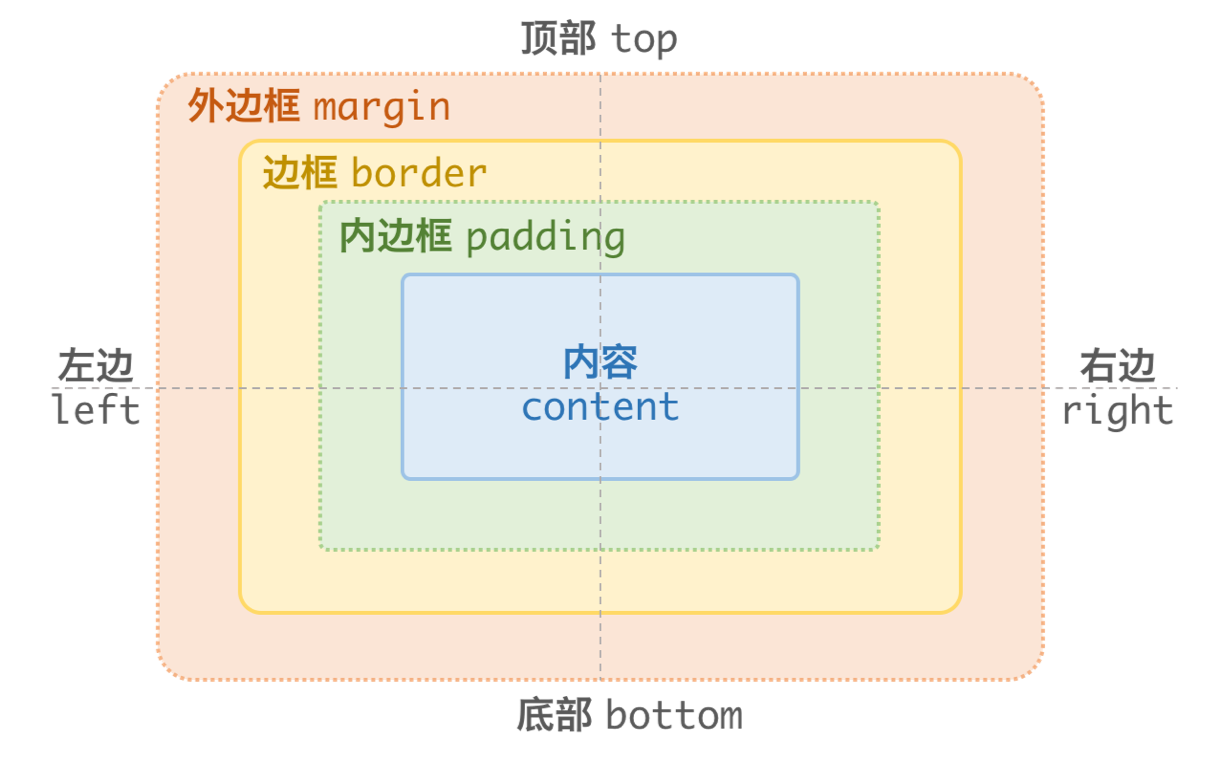
盒子模型

上图是一个标准盒子模型的示意图,可以看出每个盒子由四个区域组成,由里到外依次是内容、内边框、边框和外边框。
| 标签名 | 名称 | 描述 |
|---|---|---|
| margin | 外边距 | 清除边框外的区域,外边距是透明的。 |
| border | 边框 | 围绕在内边距和内容外的边框。 |
| padding | 内边框 | 清除内容周围的区域,内边距是透明的。 |
| content | 内容 | 盒子的内容,显示文本和图像。 |
| top | 顶部 | 用于确定方向。 |
| bottom | 底部 | 用于确定方向。 |
| left | 左边 | 用于确定方向。 |
| right | 右边 | 用于确定方向。 |
内容 content
内容区域装着元素想要展示的的基本内容,可以是文本、图片、视频等,可通过调整所装的内容尺寸来改变内容区域的尺寸。下列插入两个 90px 宽,60px 高的方块。
内边框 cpadding
内边框算是内容的拓展,负责给内容排开周围的区域的其他元素,常用作“留白”。可通过 padding-top、padding-right、padding-bottom、padding-left、padding来控制内边框的粗细。
我们发现两个方块默认情况下紧贴在一起,可以通过增加内边框使他们看起来更协调。绿色区域仅为表示内边框,实际默认为透明。
.box {
padding: 10px;
}你还可以使用 padding 属性,一次性输入多个数值来调整四周的内边框,或者在后面增加方位来单独调整特定方位。
.box {
padding: 10px 20px 30px 40px;
}.box {
padding-top: 10px;
}边框 border
边框算是内边框的拓展,是盒子模型实质上的边界,可通过 border-width来控制边框粗细,同样在后面增加方位可以单独调整特定方位。也可给定线形: solid(实线) none(无边框) double(双线) dashed(虚线) dotted(点划线)来控制边框风格。
.box {
border: 10px solid #ced4da;
}外边框 margin
外边框算是边框的拓展,它其实已经不算做该元素的范围,可通过 margin-width来控制边框粗细,同样在后面增加方位可以单独调整特定方位。
不同元素的外边框是可以重叠的,可对比下图与内边框图观察两方块交界处的宽度来理解它们的不同之处。
.box {
margin: 10px;
}位置属性 Position
进行 CSS 布局前,还得了解 position 位置属性,它用于确定元素的定位方式,选择合适的定位方式能快速实现布局需求。
.box{
position: absolute;
left: 20px;
top: 30px;
}| 属性 | 描述 | 值举例 |
|---|---|---|
| position | 位置 | static(静态)relative(相对定位)fixed(固定定位)absolute(绝对定位)sticky(粘性定位) |
浮动属性 Float
在布局过程中,有事需要两个元素处于同一行,这时就要用到 float 和 clear 属性,它用于确定元素是否浮动。
.box{
float: left;
}| 属性 | 描述 | 值举例 |
|---|---|---|
| float | 浮动 | left(左侧浮动)right(右侧浮动)none(取消浮动) |
| clear | 取消浮动 | left(取消左侧浮动)right(取消右侧浮动)both(取消两侧浮动)none(允许浮动) |
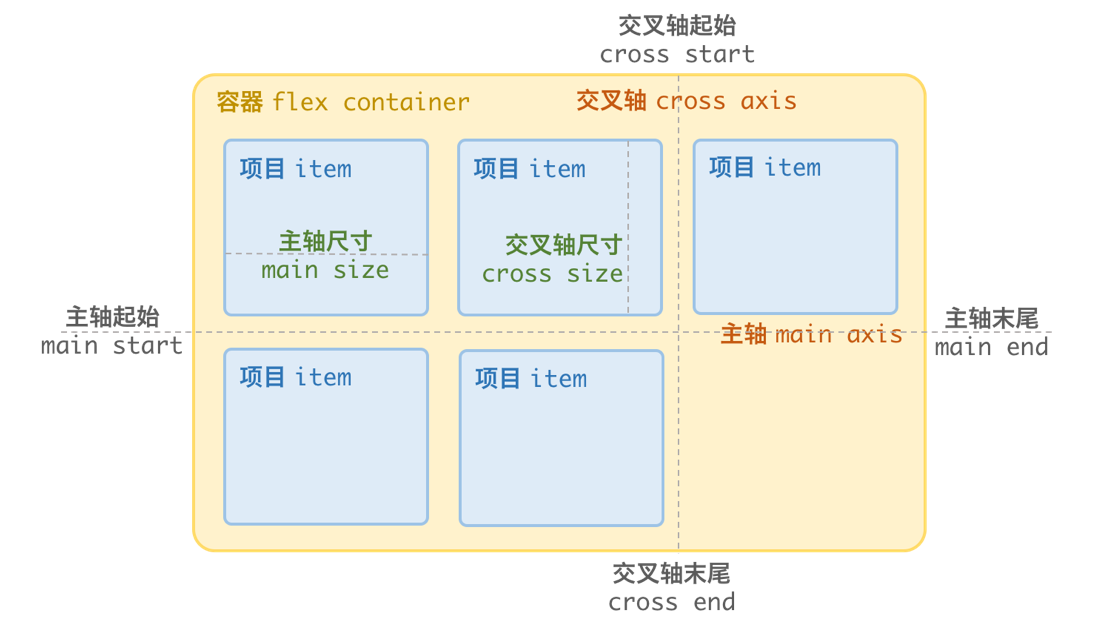
弹性布局

Flex 是 Flexible Box(弹性布局)的缩写,给盒子指定 Flex 属性能大大提升布局时的灵活性。
.box{
display: flex;
}容器属性 container
使用 Flex 布局的盒子称作 Flex容器,简称 容器 (container)。它所包含的全部子元素被称作 Flex项目,简称 项目 (item)。容器具有以下属性:
| 属性 | 描述 | 值举例 |
|---|---|---|
| flex-direction | 轴线方向 | row(水平左至右)row-reverse(水平右至左)column(垂直上至下)column-reverse(垂直下至上) |
| flex-wrap | 换行 | nowrap(不换行)wrap(上至下换行)wrap-reverse(下至上换行) |
| flex-flow | 主轴方向 | row(水平左至右)row-reverse(水平右至左)column(垂直上至下)column-reverse(垂直下至上) |
| justify-content | 水平对齐 | flex-start(左对齐)flex-end(右对齐)center(居中)space-between(两端对齐)space-around(等间距) |
| align-items | 垂直对齐 | flex-start(上对齐)flex-end(下对齐)center(居中)baseline(文本基线对齐)stretch(占满高度) |
| align-content | 轴线对齐 | flex-start(上对齐)flex-end(下对齐)center(居中)space-between(两端对齐)space-around(等间距)stretch(占满高度) |
项目属性 item
| 属性 | 描述 | 值举例 |
|---|---|---|
| order | 排序 | 0(数字,小数靠前) |
| flex-grow | 放大比例 | 0(数字,按比例分配空间) |
| flex-shrink | 缩小比例 | 1(数字,按比例分配空间) |
| flex-basis | 主轴空间 | auto(自动) 100px(尺寸) |
| align-self | 特例对齐 | flex-start(上对齐)flex-end(下对齐)center(居中)baseline(文本基线对齐)stretch(占满高度) |
项目属性中的 flex-grow、flex-shrink 和 flex-basis可以简写为 flex,写法如下:
.item {
flex: 0 0 100px;
}文本样式
| 属性 | 功能描述 | 值举例 |
|---|---|---|
| color | 颜色 | #ffffff(颜色代码) |
| direction | 文本方向 | ltr(左到右) rtl(右到左) |
| letter-spacing | 字间距 | -3px(数值) |
| line-height | 行高 | 200%(百分数) |
| text-align | 对齐 | justify(两端对齐) center(居中) left(左对齐) right(右对齐) |
| text-decoration | 文本修饰 | overline wavy red(上划红色波浪线) line-through(删除线) underline(下划线) |
| text-indent | 首行缩进 | 3px(数值) |
| text-shadow | 文本阴影 | 2px 2px #ff0000(XY偏移值、颜色代码) |
| text-transform | 字母大小写 | uppercase(大写) capitalize(大小写) lowercase(小写) |
| vertical-align | 垂直对齐 | baseline(在父元素的基线上)sub(垂直对齐文本下标)super(垂直对齐文本上标)top( 顶端与行中最高元素顶端对齐)text-top( 顶端与父元素字体顶端对齐)middle(在父元素的中部)bottom(底端与行中最低的元素顶端对齐)text-bottom(底端与父元素字体底端对齐)-30%(使用line-height的值来排列此元素)inherit(从父元素继承属性) |
| white-space | 空白区域处理 | normal(忽略) pre(保留) nowrap(不换行直到</br>) pre-wrap(保留并正常换行) pre-line(合并空白符) inherit(从父元素继承属性) |
| word-spacing | 字间距 | 3px(数值) |
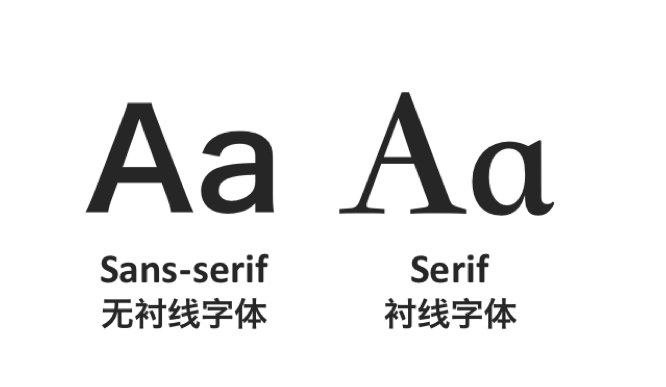
字体样式

body {
font-family: 'Times New Roman', sans-serif;
src: url('TimesNewRoman.ttf');
}提示
除了加载本地字体外,你还可以选择直接调用 Google Fonts 在线字体库。
| 属性 | 功能描述 | 值举例 |
|---|---|---|
| font-family | 字体系列 | "Times New Roman"(字体名) sans-serif(无衬线字体) serif(衬线字体) |
| font-style | 字体样式 | normal(正常) italic(斜体) oblique(倾斜) |
| font-size | 字体大小 | 40px(数值) 2.5em(数值,px/16=em) 100%(百分数,body属性值*100%) |
| font-weight | 字体粗细 | 200(整百分数) |
链接样式
a:hover {
text-decoration: underline;
background-color: #666666;
}
a:after {
content: "»";
}| 标签名 | 功能描述 |
|---|---|
| :link | 正常,未访问过的链接 |
| :visited | 已访问过的链接 |
| :hover | 鼠标放在链接上 |
| :active | 链接被点击时 |
| :focus | 链接被点击后 |
| :before | 在元素前增添元素 |
| :after | 在元素后增添元素 |
新窗口打开链接
<head>
<base target="_blank" />
</head><body>
<a href="https://www.eyecus.com/" target="_blank">视由</a>
</body>.eyecus-btn a:active {
text:expression(target="_blank");
}背景样式
body {
background-color: #ffffff;
}| 属性 | 功能描述 | 值举例 |
|---|---|---|
| background-color | 背景颜色 | #ffffff(颜色代码) |
| background-image | 背景图像 | url('paper.gif')(图片URL) |
| background-repeat | 背景图像排列 | repeat-x(水平平铺) repeat-y(垂直平铺) no-repeat(不平铺) |
| background-position | 背景图像定位 | right top(左上角) |
| background-attachment | 背景图像滚动 | flase(假) true(真) |
阴影样式
.nav {
box-shadow: inset 10px -10px 3px 1px #666666;
}| 属性 | 功能描述 | 值举例 |
|---|---|---|
| inset | 内阴影 | inset(内阴影) |
| h-shadow | 水平方向偏移 | 10px(数值) |
| v-shadow | 水平方向偏移 | -10px(数值) |
| blur | 模糊距离 | 3px(数值) |
| spread | 阴影尺寸 | 1px(数值) |
| color | 阴影颜色 | #666666(颜色代码) |
边框样式
p {
border: 3px solid #666666;
border-radius: 15px 50px 30px 3px;
}| 属性 | 功能描述 | 值举例 |
|---|---|---|
| border-width | 边框宽度 | 3px(数值) |
| border-style | 边框样式 | solid(实线) none(无边框) double(双线) dashed(虚线) dotted(点划线) |
| border-color | 边框颜色 | #666666(颜色代码) |
| border-radius | 倒圆角 | 15px 50px 30px 3px(数值 左上 右上 右下 左下) |
动画延迟
.btn:hover {
box-shadow: 3px 5px 8px rgba(0, 0, 0, 0.1);
transition: all 0.3s ease-in-out;
}滚动条样式
禁用竖向滚动条
body {
overflow:scroll;
overflow-y:hidden;
}自定义滚动条
*::-webkit-scrollbar {
width: 5px;
height: 5px;
}
*::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #535353;
}
*::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 1px rgba(0,0,0,0);
border-radius: 10px;
background: #ccc;
}常用功能
添加渐变色,线性渐变 / 圆心渐变
background: -webkit-gradient(linear, left top, left bottom, from(#3874AF), to(#3598DB));
background-image: linear-gradient(-180deg,#fafbfc,#eff3f6 90%);
linear-gradient(#D1EEFC, #81F3FD);
radial-gradient(#FEFD58, #71FCA6, #52EDC7);使链接在同一行显示
a { word-break: keep-all; }禁止浏览器为被激活的输入框添加边框
*:focus {
outline: none;
}载入本地字体
@font-face {
font-family:'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
url('/fonts/awesome.woff') format('woff'),
url('/fonts/awesome.ttf') format('truetype'),
url('/fonts/awesome.eot') format('embedded-opentype');
}
@font-face {
font-family:'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff'),
url('/fonts/awesome-i.ttf') format('truetype'),
url('/fonts/awesome-i.eot') format('embedded-opentype');
}Bootstrap4 笔记
相关站点
加载框架
CSS:复制如下代码到HTML的<head>标签。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">JS:复制如下代码到HTML的</body>标签之前。
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>简单 Bootstrap 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>XXXX</title>
</head>
<body>
<h1>XXXX</h1>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>容器
容器是Bootstrap中最基本的布局基础。会自动根据屏幕大小来选择合适的宽度。
<div class="container">
XXXX
</div>| 标签 | 名称 | 描述 |
|---|---|---|
| container | 容器 | 自动根据屏幕大小来选择合适的宽度 |
| container-fluid | 全宽容器 | 跨越 viewport 的整个宽度 |
响应式断点
响应式断点指使用少量媒体查询为布局和界面创建合理的断点,以此动态调节显示界面尺寸。
提示 下述代码中具体尺寸更具需要进行更改。
@media (min-width: 576px) and (max-width: 767.98px) { }
@media (min-width: 768px) and (max-width: 991.98px) { }
@media (min-width: 992px) and (max-width: 1199.98px) { }层叠覆盖关系
Z-index值用于正确地分层,确然各个元素的层叠覆盖关系。
.XXXX {
z-index: X;
}JavaScript 笔记
行内式写法
<body>
<input type="button" value="Button" onclick="alert('text')">
</body>内嵌式写法
<head>
<script>
alert('text')
</script>
</head>外部式写法
新建一个 XXX.js 文件,然后在 html 中引用它。
<head>
<script src="XXX.js"></script>
</head>注释方法
// 单行注释 快捷键:ctrl + /
/*
多行注释 快捷键:shift + alt + a
多行注释
*/
输入输出语句
// 输入框
prompt('XXX');
// 弹窗
alert('XXX');
// console 控制台输出
console.log('XXX');
变量
变量是用于存放数据的 容器,是程序在设备内存中申请的一块存放数据的空间。
声明变量:
var XXX;(声明名称是 XXX 的变量)变量赋值:
XXX = XX;(将 XXX 变量 赋值为 XX)变量初始化:
var XXX ='XX';(声明一个变量 XXX 并赋值为 XX)
var myName = prompt('请输入姓名');
alert(myName);
提示
需要同时声明多个变量时可只写一个
var,变量间用逗号隔开。
变量命名规则
变量名称由英语字母大小写 A-Z,a-z、数字 0-9、下划线 _、美元符号 $ 组成。
- 字母需区分大小写:
Name name - 不能以数字开头:
996ICU - 不能使用保留词:
var for - 使用有意义的英文单词:
mingzi -> name - 遵循驼峰命名法:
myBlog
数据类型
JavaSpript 的数据主要分为 简单数据类型 和 复杂数据类型。
简单数据类
| 类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,17、0.17 | 0 |
| String | 字符串类型,”视由” | ”” |
| Boolean | 布尔值类型,ture、false | false |
| Undefinend | 未定义数据类型 | undefinend |
| Null | 空值 | null |
数字型 Number
数字型可以是整数也可以是小数,同时支持各种进制表示,其中在数字前加 0 为八进制,加 0x 为十六进制。
NaN 表示非数字,isNaN() 可用于判断是否为非数字,是则返回 false,反之返回 true。
console.log(isNaN(0.17)); // 显示 falsh
字符串型 String
字符串型使用引号包含表示,推荐使用单引号,当存在多个引号嵌套时使用 外单内双 或者 内双外单,需要实现其他功能可参考下列字符串转义符表。
| 转义符 | 说明 |
|---|---|
| \n | 换行符 |
| \ | 斜杠 |
| \’ | 单引号 |
| \” | 双引号 |
| \t | 缩进 |
| \b | 空格 |
字符串的拼接使用加号 + 连接即可,任何数据类型与字符串型拼接都将变成字符串型。
console.log('视由' + '文化'); // 显示 视由文化
console.log('视由' + 12); // 显示 视由12
console.log('12' + 12); // 显示 1212
console.log(12 + 12); // 显示 24
布尔型 Boolean
布尔型数据包括 ture 和 false,其中当参与加法运算时 ture 当 1 来看, flase 当 0 来看。
未定义数据类型 Undefinend
一个变量声明未赋值,则其类型为未定义数据类型。
var X = undefinend;
console.log('X' + '视由'); // 显示 undefinend视由
console.log('X' + 12); // 显示 NaN
空值 NaN
当变量的值为 null,则它的数据类型为空值。
var X = null;
console.log('X' + '视由'); // 显示 null视由
console.log('X' + '12'); // 显示 12
获取数据信息
- 可以使用
length函数获取字符串长度。
var X = 'XXXXXX';
console.log(X.length); // 显示 6
- 可以使用
typeof函数获取字符串长度。
var X = 'XXXXXX';
console.log(typeof X); // 显示 string
数据类型的转换
- 将数据转换为字符串型,下列三种方法均可,推荐使用方法三
隐式转换。
var X = 12;
console.log(String(X)); // 显示 12 (字符串型)
var X = 12;
var Y = X.toString();
console.log(Y); // 显示 12 (字符串型)
var X = 12;
console.log(X + ''); // 显示 12 (字符串型)
- 将数据转换为数值型,其中
parseInt函数会将小数转换为向下取整的整数,推荐使用方法四隐式转换。
console.log(parseInt('12')); // 显示 12 (数值型)
console.log(parseInt(12.7)); // 显示 12 (数值型)
console.log(parseInt(12px)); // 显示 12 (数值型)
console.log(parseInt(px12)); // 显示 NaN (空值)
console.log(parseFloat('12')); // 显示 12 (数值型)
console.log(parseFloat(12.7)); // 显示 12.7 (数值型)
console.log(parseFloat(12px)); // 显示 12 (数值型)
console.log(parseFloat(px12)); // 显示 NaN (空值)
console.log(Number('12')); // 显示 12 (数值型)
console.log('12' - 0); // 显示 12 (数值型)
console.log('12' * 1); // 显示 12 (数值型)
console.log('17' - '12'); // 显示 5 (数值型)
部分实例
互换两个变量的值
var temp; //临时变量
var A;
var B;
temp = A;
A = B;
B = temp;
点击按钮替换文本
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "2";
}
</script>
</head>
<body>
<h2>简单计算</h2>
<p id="demo">1+1=?。</p>
<button type="button" onclick="myFunction()">计算</button>
</body>
</html>点击按钮复制文本
<style type="text/css">
.wrapper {position: relative;}
#input {position: absolute;top: 0;left: 0;opacity: 0;z-index: -10;}
</style>
<div class="wrapper">
<p id="text">需要复制的文本</p>
<textarea id="input"></textarea>
<button onclick="copyText()">按钮显示文本</button>
<script type="text/javascript">
function copyText() {
var text = document.getElementById("text").innerText;
var input = document.getElementById("input");
input.value = text;
input.select();
document.execCommand("copy");
alert("点击后弹出消息框文本");
}
</script>顶部线形加载进度条
<script src="http://cdn.bootcss.com/pace/1.0.2/pace.min.js"></script>
<script>
{
function getElementsByClass(key){
var arr = new Array();
var tags=document.getElementsByTagName("*");
for(var i=0;i<tags.length;i++){
if(tags[i].className.match(new RegExp('(\\s|^)'+key+'(\\s|$)'))){
arr.push(tags[i]);
}
}
return arr;
}
var timer = window.setInterval(function(){
var el = getElementsByClass('pace');
if(el.length>0){
var a = document.createElement('div');
a.setAttribute('class', 'spinner');
var b = document.createElement('div');
b.setAttribute('class', 'spinner-icon');
el[0].appendChild(a);
a.appendChild(b);
window.clearInterval(timer);
}
}, 3);
}
</script>
<style>
.pace .spinner {
position: fixed;
top: 15px;
right: 15px;
z-index: 2000;
display: block;
}
.pace .spinner-icon {
width: 18px;
height: 18px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border: solid 2px transparent;
border-top-color: #2299dd;
border-left-color: #2299dd;
border-radius: 50%;
-webkit-animation: nprogress-spinner .4s linear infinite;
animation: nprogress-spinner .4s linear infinite;
}
@-webkit-keyframes nprogress-spinner {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes nprogress-spinner {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes fadeOut {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
.pace {
-webkit-pointer-events: none;
pointer-events: none;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
-webkit-transition: opacity 0.8s ease-in-out;
-moz-transition: opacity 0.8s ease-in-out;
-o-transition: opacity 0.8s ease-in-out;
transition: opacity 0.8s ease-in-out;
}
.pace-inactive {
opacity:0;
filter: alpha(opacity=0);
}
.pace .pace-progress {
background: #2299dd;
position: fixed;
z-index: 2000;
top: 0;
right: 100%;
width: 100%;
height: 3px;
box-shadow: 0 0 3px #2299dd;
}
</style>参考资料
JavaScript从零基础入门到精通 http://yun.itheima.com/course/551.html维基百科 https://zh.wikipedia.org/