在线调用字体,省去本地字体管理。Google Fonts 中所有字体都是免费和开源的,任何项目的任何人都可以免费调用。
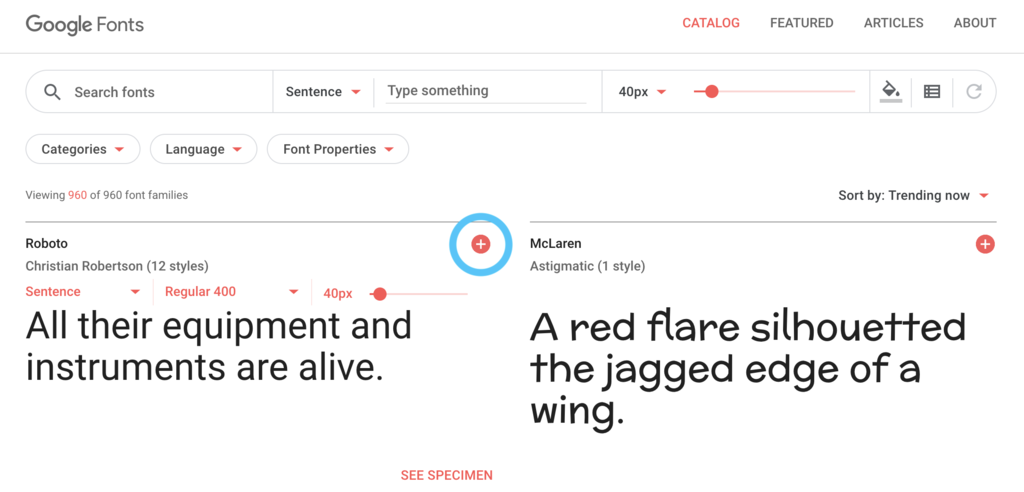
首先进入 Google Fonts 官网,然后选择自己需要一个或多个的字体,点击字体左上角加号。
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+SC|Roboto&display=swap" rel="stylesheet">
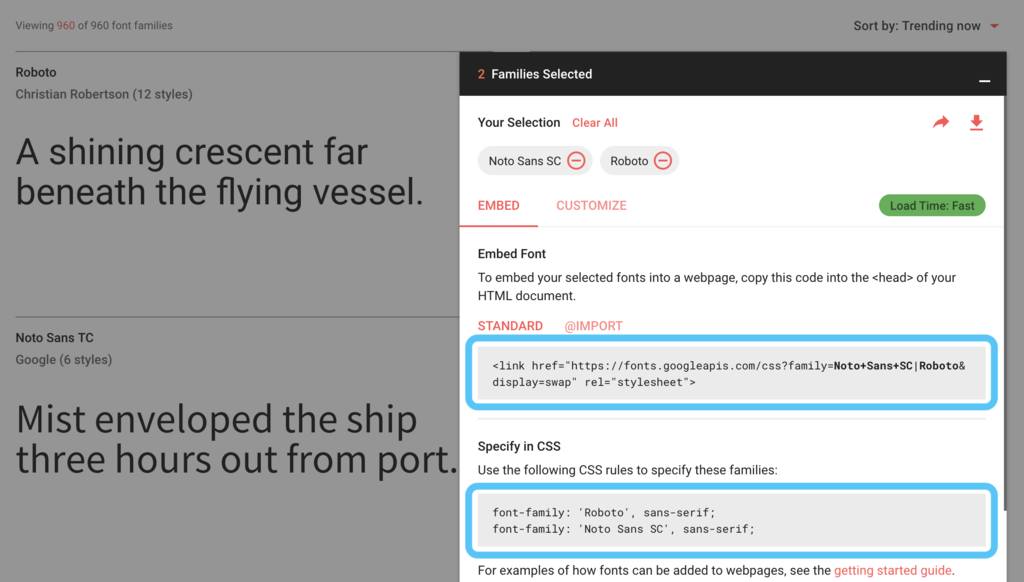
点击网页右下角,在弹出框中有两处代码,将第一处代码放置在Html文件的<head>标签中,第二处代码用于CSS文件中定义字体。
font-family: 'Roboto', sans-serif;
font-family: 'Noto Sans SC', sans-serif;